- 从零开始学习uniapp跨端开发
- 前端基础
- UniApp 概述
- UniApp 基础
- UniApp 路由与导航
- UniApp 中的状态管理——Vuex 使用详解
- UniApp 网络请求详解
- UI 组件库
- UniApp 平台适配详解:支持多端的特性和实现
- UniApp 多端部署详解:H5、App 和小程序的发布流程及调试工具
- UniApp 性能优化指南:加载性能优化、代码拆分与 Lazy Loading 技术
- UniApp 调试与测试指南:使用 HBuilderX 进行调试、单元测试与集成测试
- UniApp 实战项目:开发一个完整的跨端应用
UniApp 概述
class uniappUniApp 介绍
UniApp 是一个使用 Vue.js 开发的跨端应用框架,可以同时编译到多个平台,包括 Web(H5)、移动端 App(iOS 和 Android)、以及各大主流小程序平台(如微信小程序、支付宝小程序、百度小程序等)。它通过一次开发,可以实现多个平台的无缝部署,极大地提高了开发效率和维护成本。
跨端开发优势
- 一次开发,多端运行:只需编写一份代码,就能部署到多个平台,减少了重复工作。
- 代码复用:能够在不同平台中复用大部分业务逻辑和组件,提高了代码的可维护性。
- 统一的开发体验:使用 Vue.js 的开发模式,开发者可以在相同的开发环境中使用熟悉的技术栈。
- 丰富的插件生态:UniApp 提供了丰富的插件和组件库,满足各种需求。
UniApp 支持的平台
- H5:标准的网页应用,可以在浏览器中访问。
- App:可以打包成 iOS 和 Android 的原生应用。
- 微信小程序:支持直接编译为微信小程序。
- 支付宝小程序:支持支付宝平台的小程序开发。
- 百度小程序:可以编译为百度小程序。
- 字节跳动小程序:支持字节跳动的开发环境。
开发环境搭建
安装 HBuilderX
-
下载 HBuilderX:
- 访问 DCloud 官方网站,下载最新版本的 HBuilderX。
-
安装 HBuilderX:
- 根据操作系统(Windows 或 macOS)双击安装包,按照提示完成安装。
-
启动 HBuilderX:
- 安装完成后,打开 HBuilderX,初次运行会有一些设置,可以根据个人需要选择。
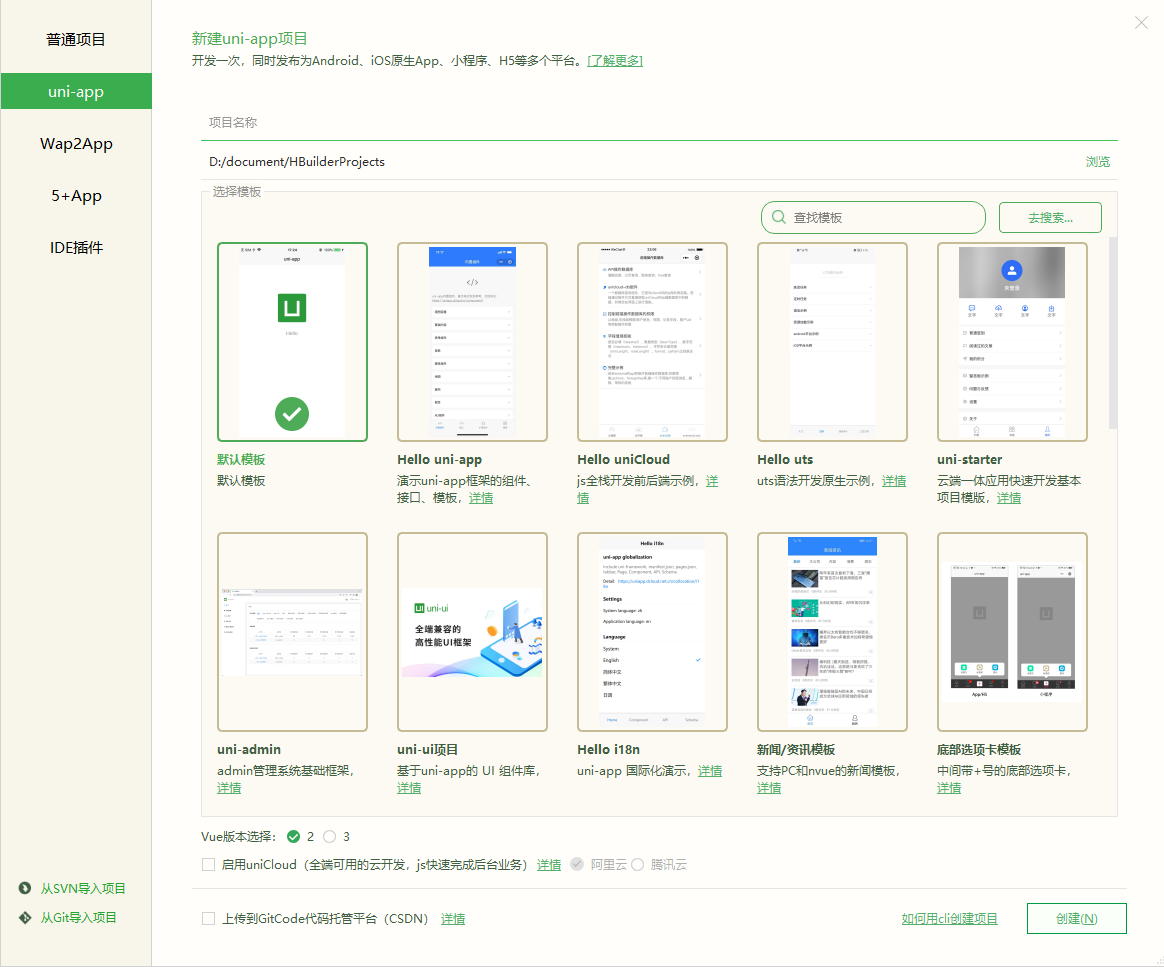
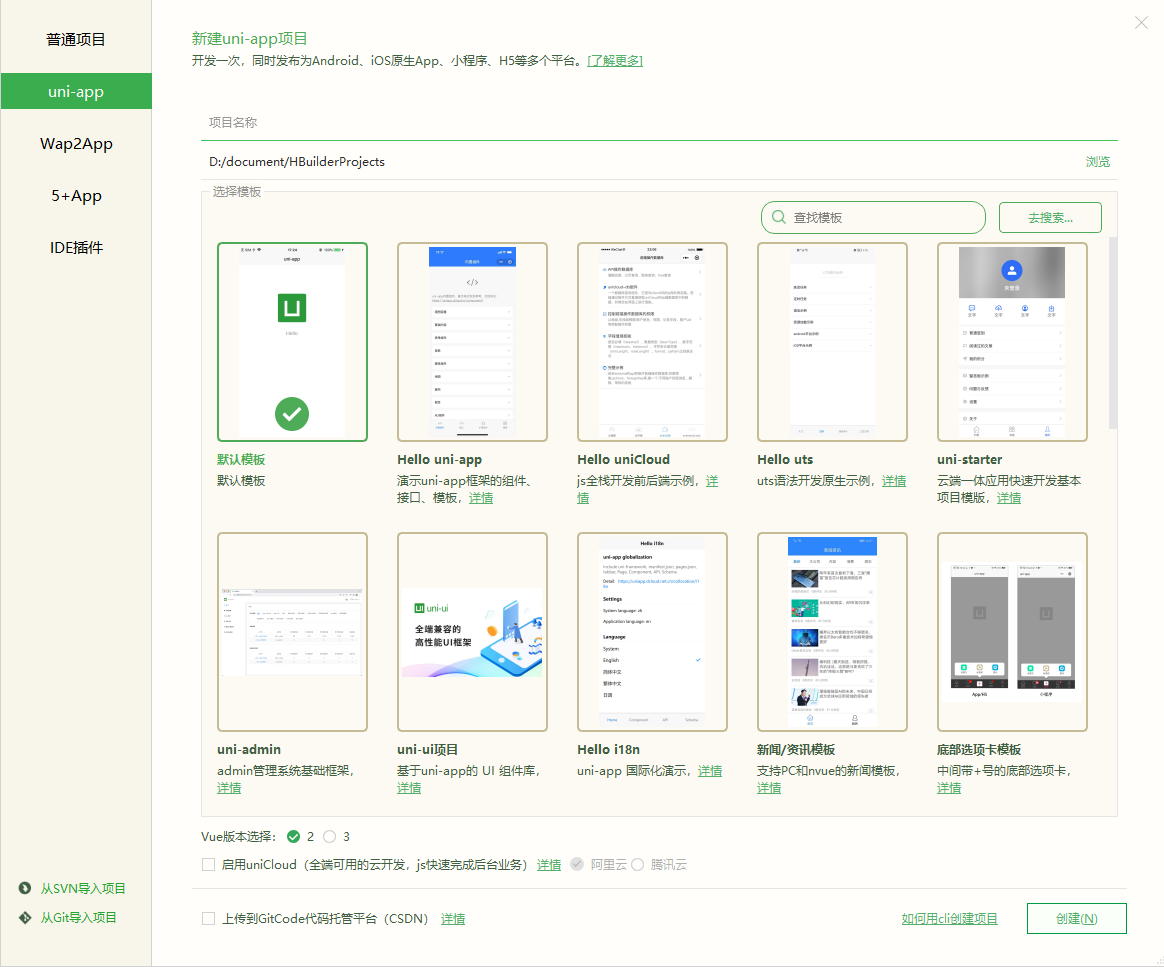
创建第一个 UniApp 项目
-
新建项目:
- 在 HBuilderX 的欢迎界面中,点击“新建” > “项目”。
- 选择“UniApp 项目”,并设置项目名称和保存路径。

-
选择模板:
- 选择一个空模板或者示例模板进行开发。示例模板包含了一些基础的示例代码。
-
项目结构:
- 创建完成后,项目结构如下:
├── components // 组件文件夹 ├── pages // 页面文件夹 ├── static // 静态资源 ├── uni_modules // uni_modules 文件夹 ├── App.vue // 主应用组件 ├── main.js // 入口文件
- 创建完成后,项目结构如下:
-
编写代码:
- 在
pages文件夹中创建一个新的页面,比如index.vue,内容如下:<template> <view class="container"> <text class="title">Hello, UniApp!</text> <button @click="changeMessage">Click me</button> <text>{{ message }}</text> </view> </template> <script> export default { data() { return { message: 'Welcome to UniApp!' }; }, methods: { changeMessage() { this.message = 'You clicked the button!'; } }; }; </script> <style> .container { display: flex; flex-direction: column; align-items: center; justify-content: center; height: 100vh; } .title { font-size: 24px; margin-bottom: 20px; } </style>
- 在
-
运行项目:
- 在 HBuilderX 中,点击“运行” > “运行到浏览器”或“运行到小程序”。
- 选择目标平台,HBuilderX 会自动编译并打开你的应用。
总结
通过上述步骤,你已经成功创建了一个简单的 UniApp 项目。UniApp 的跨端开发能力让你可以轻松构建多平台应用,使用熟悉的 Vue.js 技术栈进行开发。随着深入学习,你可以利用 UniApp 提供的丰富功能和组件库,实现更复杂的应用逻辑和用户交互。欢迎你继续探索 UniApp 的无限可能!
评论区
评论列表